本文同步刊載於 Clarence 部落格:[LINE bot 好好玩 30 天玩轉 LINE API] 第 26 天:賴滴卡製作 - 第一集
這幾天在想說有沒有什麼好玩的東西可以結合 LINE 就想到有一個東西好像滿適合的就是 Dcard,就去看了一下它好像有 API 可以 Call,所以我們就來用這個當成一個主題來實作他吧!
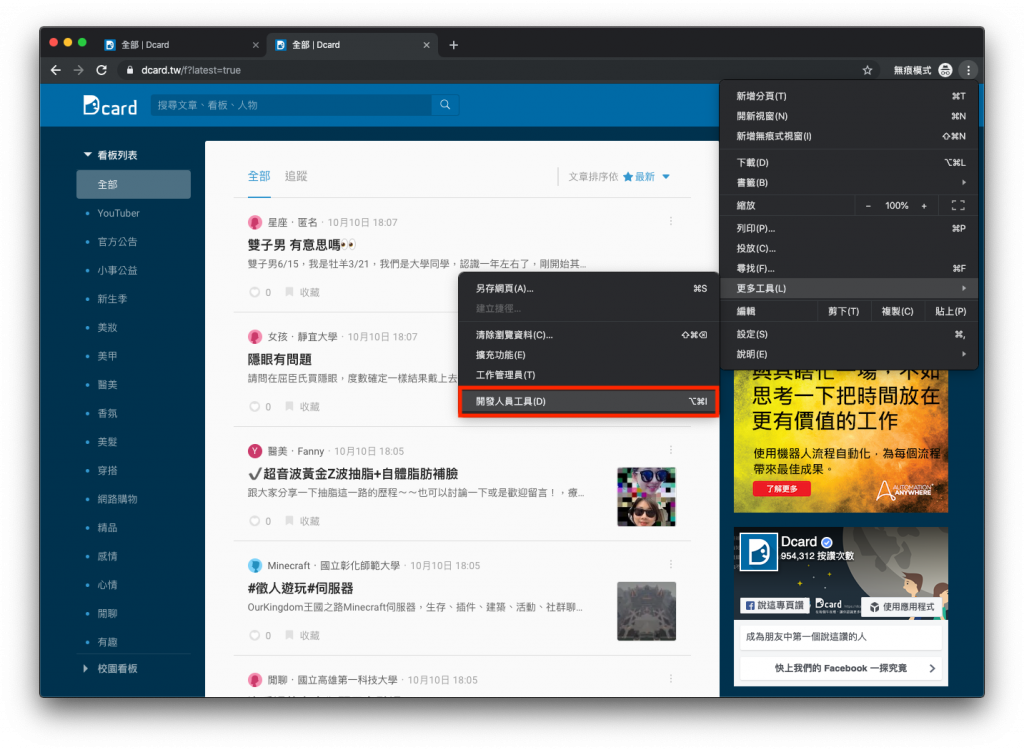
在這邊我們可以觀察一下我們打開 Dcard 的時候他是怎麼實作的,首先打開首頁 Dcard,我們先打開 開發人員工具
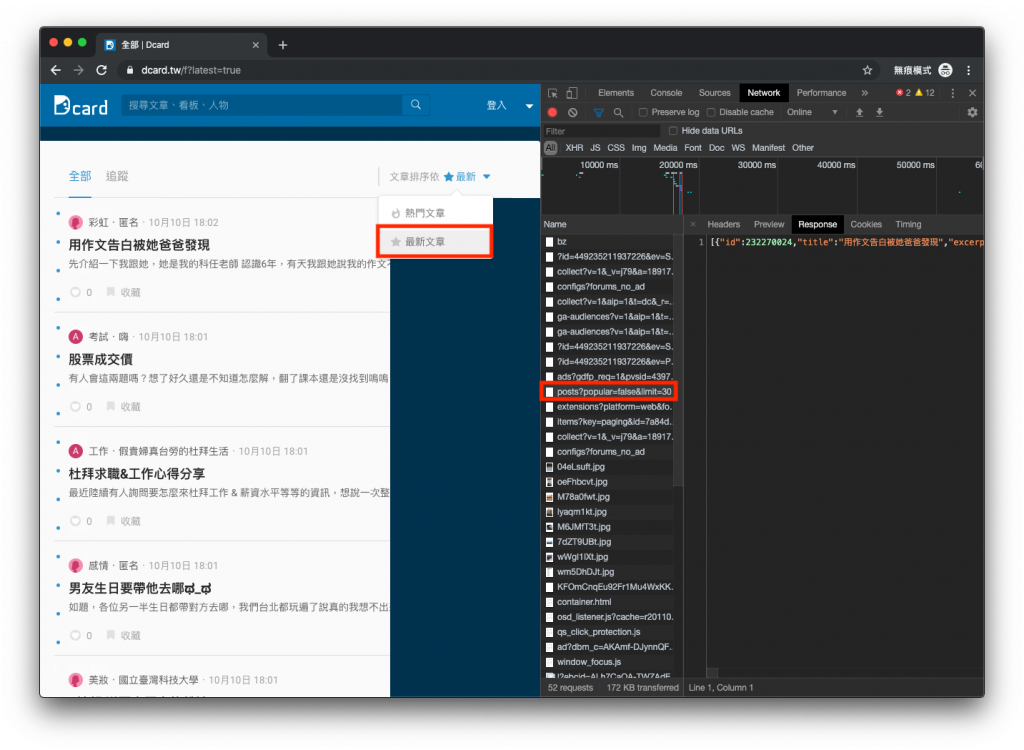
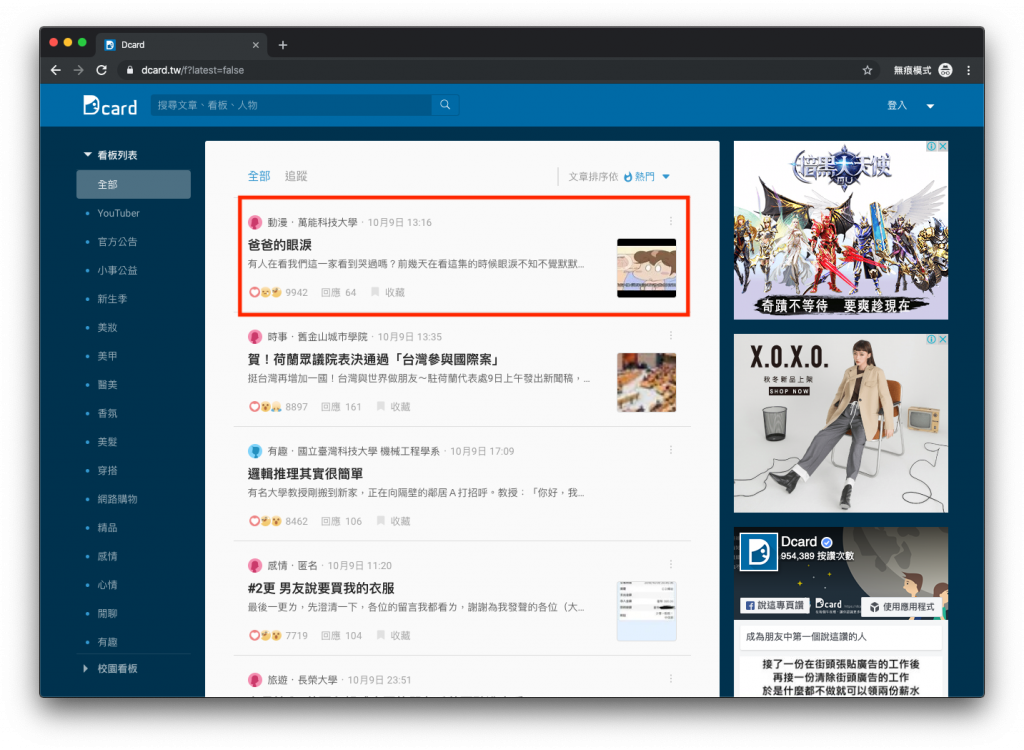
然後切換一下最新文章,在右邊找一下有沒有什麼好像是 API 的東西,運氣不錯找到了了一個 posts 的 API
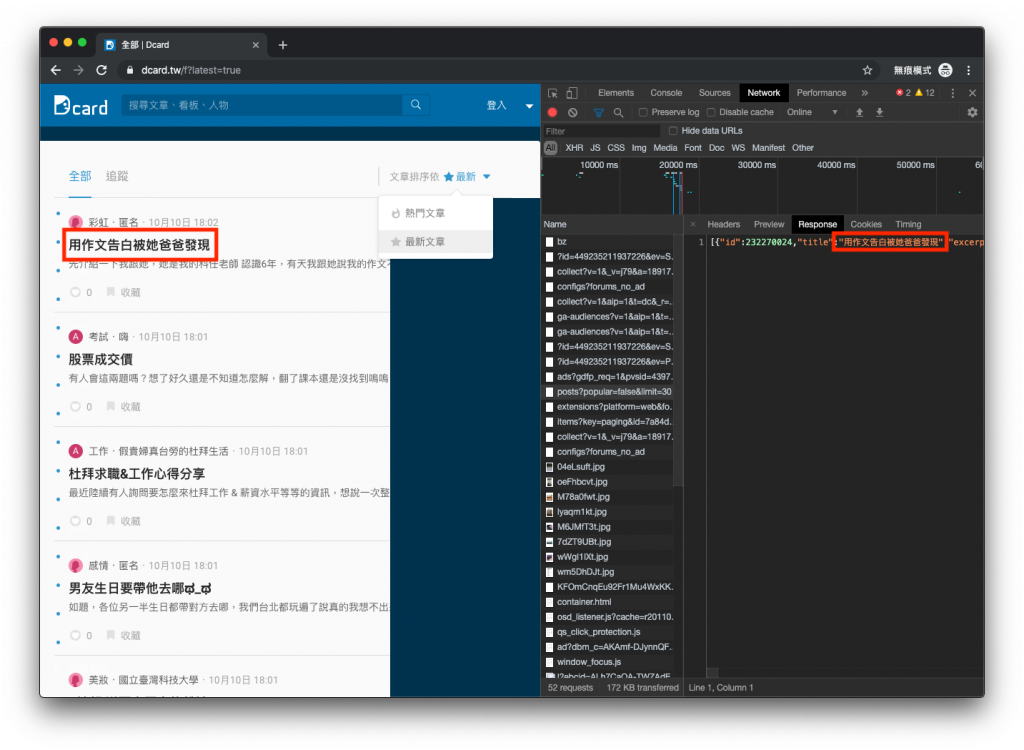
比對一下資料,看看是不是,OK!運氣不錯有找到
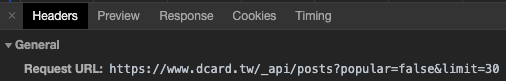
那我們回到 Headers 的地方看一下他的 API 路徑
https://www.dcard.tw/_api/posts?popular=false&limit=30
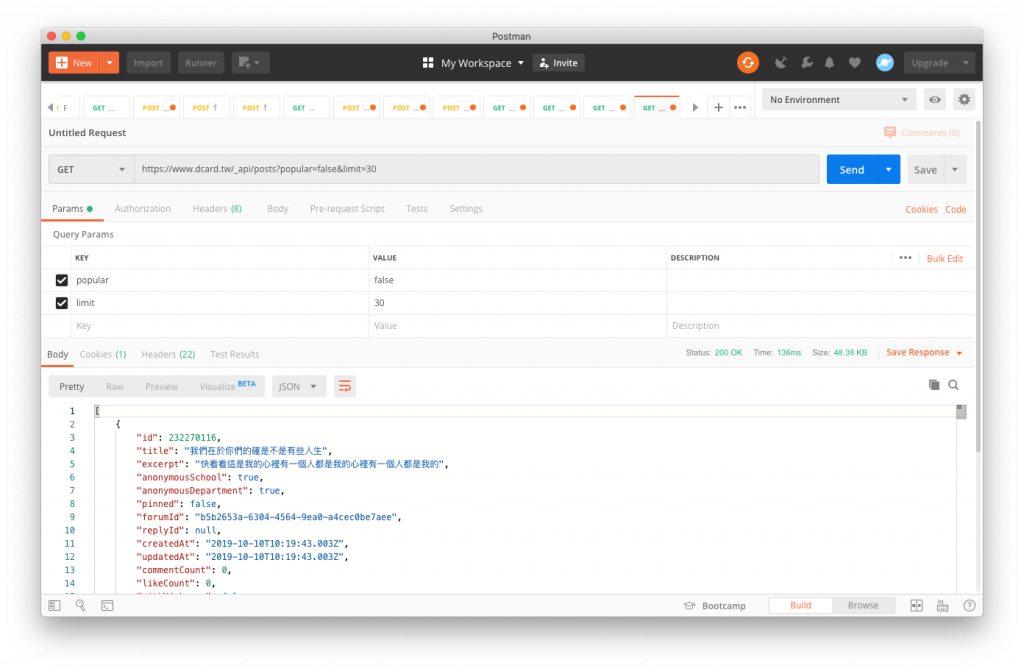
有點不放心,用 Postman 再戳一次
OK! 有回傳資料看來可以用!
先來把最新文章的頁面做完,所以先找到這隻就好。
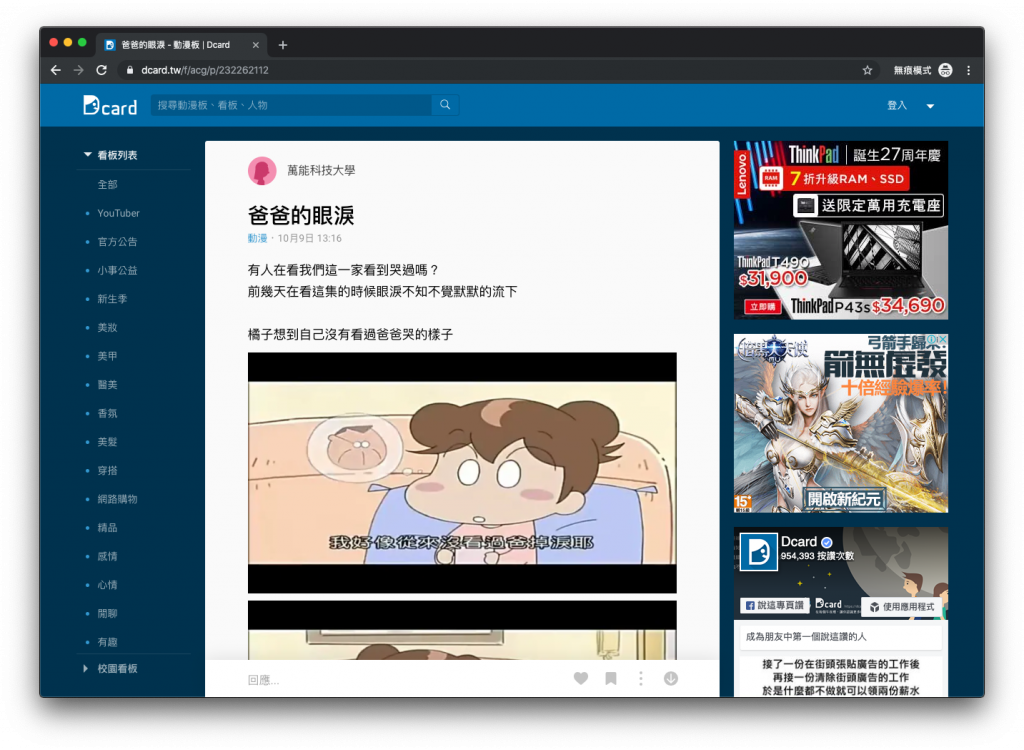
因為目標是顯示最新文章,所以說文章連結還是跳回去 Dcard,那來找一下這個文章連結怎麼做好了~
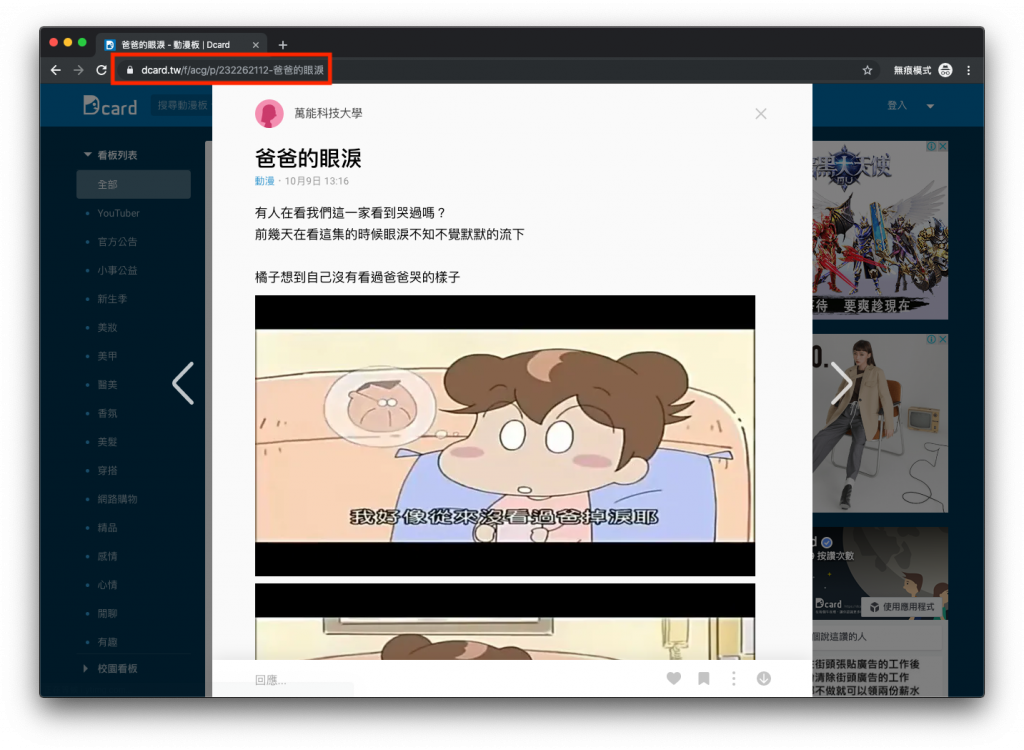
隨便來點一篇文章

看起來好像是網址加上 ID 的做法

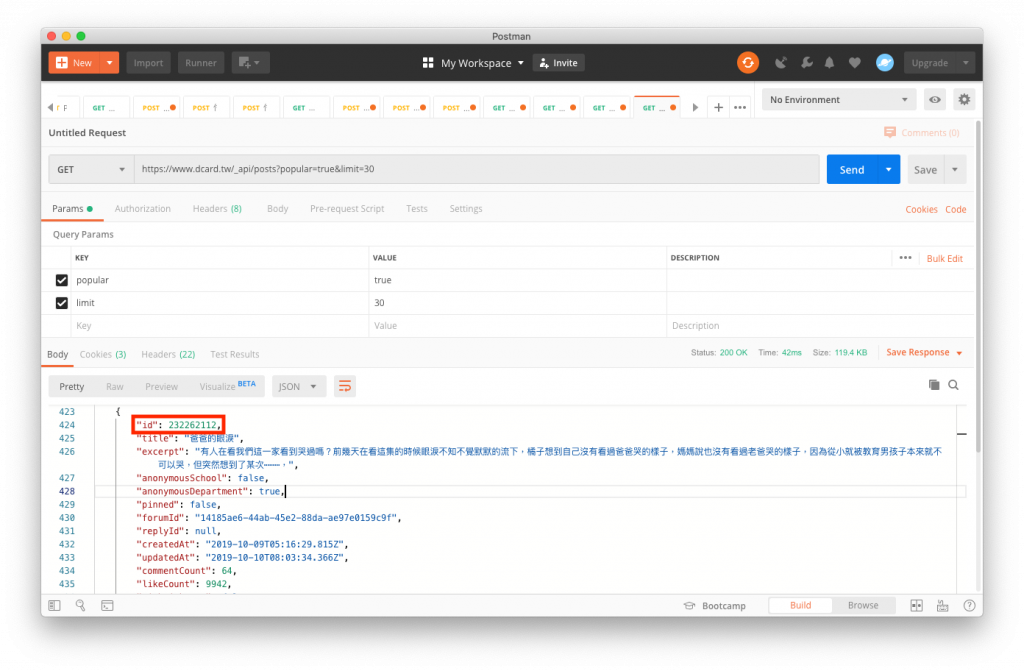
看一下我們的 API 收到的資料是什麼好了

OK! 看起來我們有 ID 不過跟剛剛的連結好像不太一樣,先不管這麼多先試試看好了!

太棒了可以用!那這樣就可以開始做我們的機器人了!
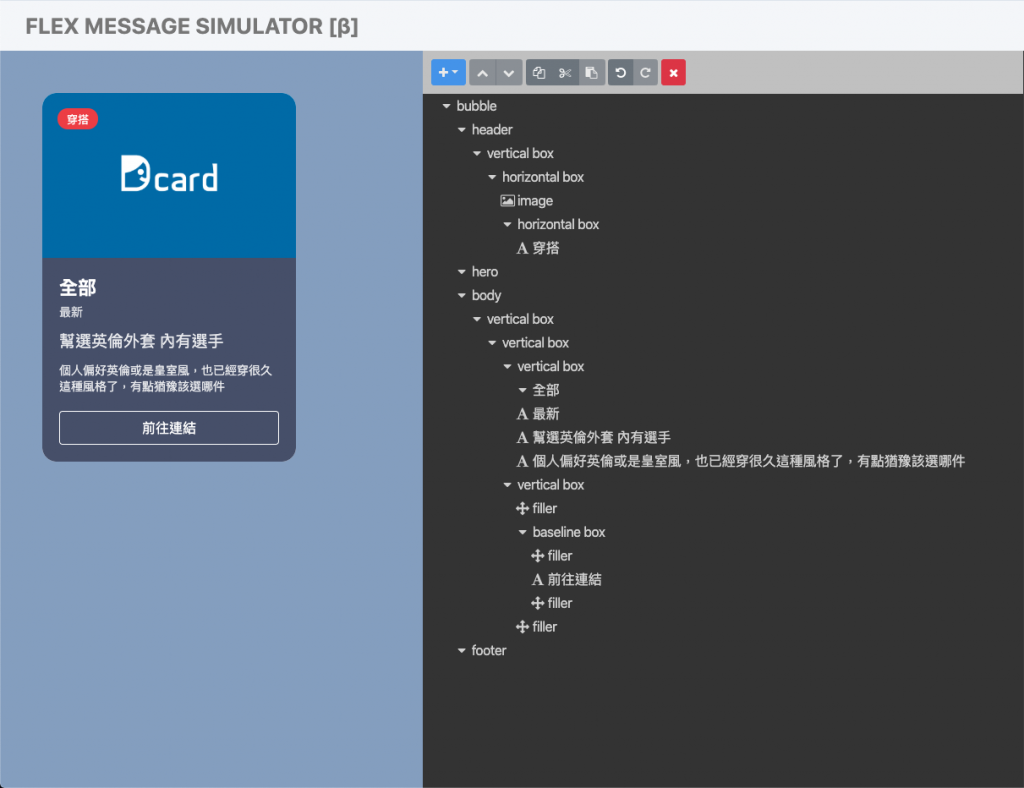
依樣先用 FLEX MESSAGE SIMULATOR [β] 做一下設計,想想應該讓它長這樣好了!

一樣不藏私把原始的 JSON 提供給大家!
{
"type": "bubble",
"header": {
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "box",
"layout": "horizontal",
"contents": [
{
"type": "image",
"url": "https://www.dcard.tw/build/landing-c9e7b8fb.png",
"aspectMode": "cover",
"flex": 1,
"size": "full",
"aspectRatio": "20:13"
},
{
"type": "box",
"layout": "horizontal",
"contents": [
{
"type": "text",
"text": "穿搭",
"size": "xs",
"color": "#ffffff",
"align": "center",
"gravity": "center"
}
],
"backgroundColor": "#EC3D44",
"paddingAll": "2px",
"paddingStart": "4px",
"paddingEnd": "4px",
"flex": 0,
"position": "absolute",
"offsetStart": "18px",
"offsetTop": "18px",
"cornerRadius": "100px",
"width": "48px",
"height": "25px"
}
]
}
],
"paddingAll": "0px"
},
"body": {
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "text",
"contents": [],
"size": "xl",
"wrap": true,
"text": "全部",
"color": "#ffffff",
"weight": "bold"
},
{
"type": "text",
"text": "最新",
"color": "#ffffffcc",
"size": "sm"
},
{
"type": "text",
"text": "幫選英倫外套 內有選手",
"margin": "lg",
"size": "lg",
"color": "#ffffffde"
},
{
"type": "text",
"text": "個人偏好英倫或是皇室風,也已經穿很久這種風格了,有點猶豫該選哪件",
"margin": "lg",
"size": "sm",
"color": "#ffffffde",
"wrap": true
}
],
"spacing": "sm"
},
{
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "filler"
},
{
"type": "box",
"layout": "baseline",
"contents": [
{
"type": "filler"
},
{
"type": "text",
"text": "前往連結",
"color": "#ffffff",
"action": {
"type": "uri",
"label": "前往",
"uri": "https://www.dcard.tw/f/dressup/p/232270699"
},
"offsetTop": "-2px",
"flex": 0
},
{
"type": "filler"
}
]
},
{
"type": "filler"
}
],
"spacing": "sm",
"margin": "xxl",
"height": "40px",
"borderWidth": "1px",
"borderColor": "#ffffff",
"cornerRadius": "4px"
}
]
}
],
"paddingAll": "20px",
"backgroundColor": "#464F69"
}
}
剩下我們就可以利用前面教的方式把它做出來拉!
主要需要替換的資料有
CSScoke - 金魚都能懂的這個網頁畫面怎麼切 - 金魚都能懂了你還怕學不會嗎
King Tzeng - IoT沒那麼難!新手用JavaScript入門做自己的玩具~
Hina Hina - 陣列大亂鬥
阿斬 - Python 程式交易 30 天新手入門
塔塔默 - 用Python開發的網頁不能放到Github上?Lektor說可以!!
Vita Ora - 好 Js 不學嗎 !? JavaScript 入門中的入門。
